|
|
This is not a big surprise that Instagram never made any particular
thing easy to embed on a third-party website. Their application supports
the oEmbed technology, in which services like Embedly can display
Instagram photos. But there is no easy embedding option available.
Method #1: Embedded Code Method:
The first thing you need to do is to visit the URL of the video on
Instagram that you want to embed on your blogger site. For just an
example, we will be using this video.
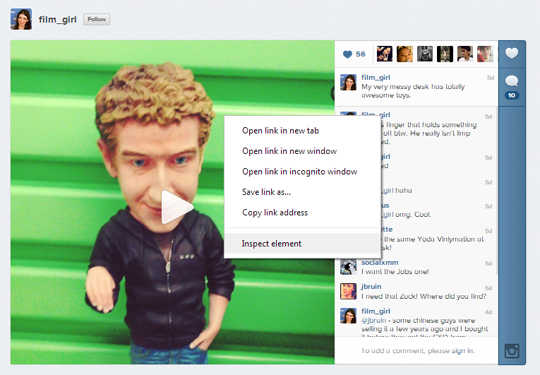
- In Google chrome, safari or Firefox, right click on the original video and select “Inspect element”. This is a handy tool which allows you to get access to the source code of a website. You can even make changes to the code like CSS and can witness things changing in front of your eyes.
- Find a code similar to this one 'div class-"Video"' and look for a URL that has "distilleryvesper" in the title and ends in ".mp4." Copy the whole line of URL and paste it anywhere you want to display the video. For Example, Blogger >> Add a new Post >> HTML Tab. The code would somewhat looks like this:
<video controls="controls" poster="http://distilleryimage3.s3.amazonaws.com/2ea7416ad9e311e28f2322000a9e0753_7.jpg" width="600" height="640"><source src="http://distilleryvesper3-7.ak.instagram.com/2ea7416ad9e311e28f2322000a9e0753_101.mp4" type="video/mp4"></source>
- You just need to get URL and then you can combine things together with embed code to display it onto your blogger site or any other website.
Method #2: Simple Embed Method:
Probably the easiest way of doing the job is to use a modest technique. Open any video and copy its whole URL.
For example, http://instagram.com/p/ayxFjtOiCT now just add "/embed" at the end of the URL and it will become http://instagram.com/p/ayxFjtOiCT/embed.
You can use the iFrame technique to display the video on your webpage.
Taking above URL as an example, you can see the working code below:
This technique is pretty much the same as we have shown above, but here you are just utilizing a modest iframe technique to show up the video. Seems like a job well done guys.
<iframe frameborder='0' height='292' src='http://instagram.com/p/ayxFjtOiCT/embed?byline=0&portrait=0' width='417px'/>
This technique is pretty much the same as we have shown above, but here you are just utilizing a modest iframe technique to show up the video. Seems like a job well done guys.
Method #3: Use Embedly:
Embedly, provides you the flexibility to embed anything that you like.
It also offers an option through which you can embed Instagram videos in
your website. This method is for un-techy guys who cannot play around
with HTML.
We won’t prefer this method because the above methods work pretty well.
However, if you are unable to achieve anything from above two methods
then this one will not to let you down.
What are your thought about this new Instagram video portal? We hope this tutorial helped you to learn how to embed Instagram videos in Blogger. If you liked it then, feel free to share it with your friends on the social web. Let us know what are your thoughts about it.
What are your thought about this new Instagram video portal? We hope this tutorial helped you to learn how to embed Instagram videos in Blogger. If you liked it then, feel free to share it with your friends on the social web. Let us know what are your thoughts about it.




0 comments:
Post a Comment